哪里有比较好的网页模板可以下载?
 技术百科
技术百科  admin
admin  发布时间:2023-11-21
发布时间:2023-11-21  浏览:141 次
浏览:141 次
网页设计有难题?12款网页设计模板给你灵感!
作为网页设计师,你的作品就是你专业水平的最好体现方式。所以,无论是参加面试还是个人作品展示,你的网页模型是否能让人眼前一亮,是否能在交互设计或视觉设计方面突出任何一点的优势,是你取得面试机会和赢得客户的关键。
在网页设计的初始阶段,原型/线框/模型设计必然是一个关键步骤。如何通过网页模型呈现设计思路,如何设计出优秀的网页模型,如何取得设计灵感?
这里,摹客为大家整理了一些设计精细并且优质的免费网站设计模型,或许可以为你下一次的网页模型设计提供一些思路。
免费网页模型
在参考阶段,免费的网页模型往往是初学者的首选。毫不犹豫,我们为大家奉上一批免费的网页模型案例,拿走不谢!
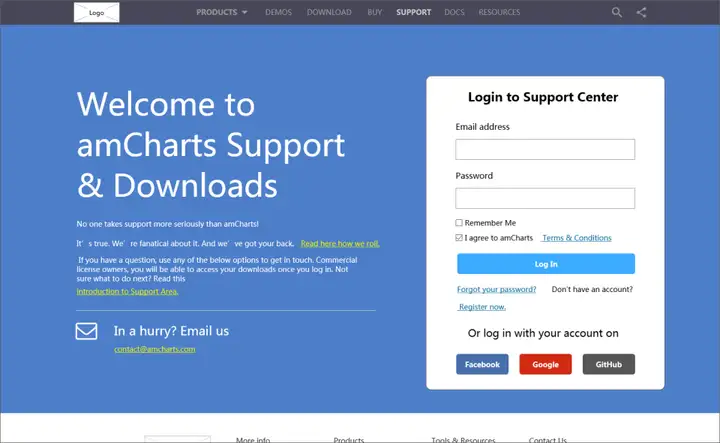
1. Amcharts - 工具类网页模型

参考点:登陆界面设计
下载地址:http://doc.mockplus.cn/wp-content/uploads/2018/04/Amcharts.zip
该网站模型的原型是Amcharts公司开发的JavaScript Charts,是兼容性好的JavaScript、HTML5图表开发工具,能满足大部分的开发需求。
此模板中有Products,Download,Support,Buy,Demos等5个页面,网站设计采用了悬浮导航栏和footer的效果,可用于订单购买,登陆,图标展示等网页界面设计参考。
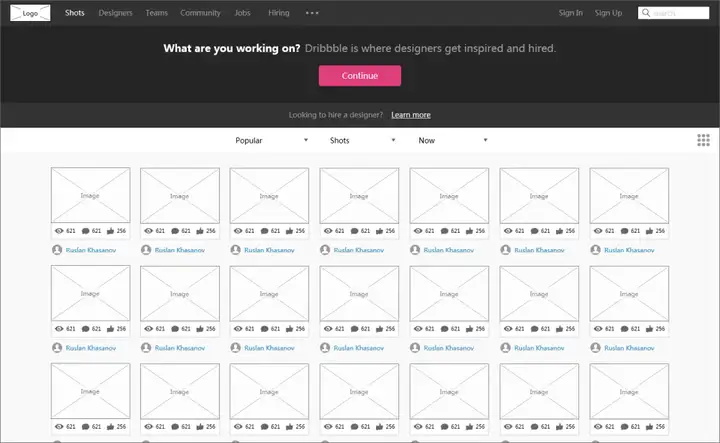
2. Dribbble - 设计类网页设计模型

参考点:多资源多链接页面布局
下载地址:http://doc.mockplus.cn/wp-content/uploads/2018/04/Dribbble.zip
Dribbble是一个面向创作家、艺术工作者、设计师等创意类作品的人群的社区网站。作为设计平台类的佼佼者,此网页设计模板很好的展示了如何处理多资源多链接,图文结合,图文链接的网页排版模式,是一个非常值得学习和参考的优秀模板。可以参考的页面有:主页、设计师页面、找工作页面等。
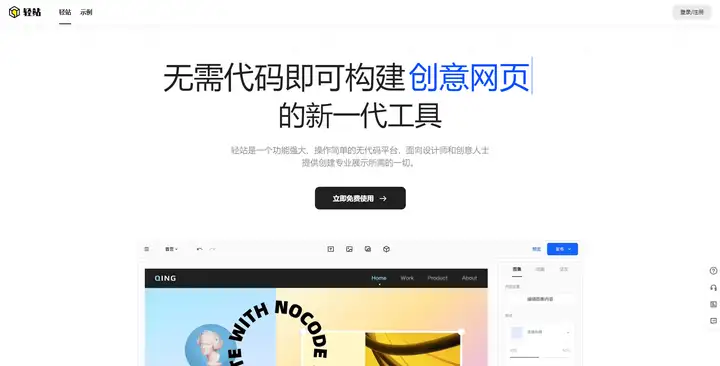
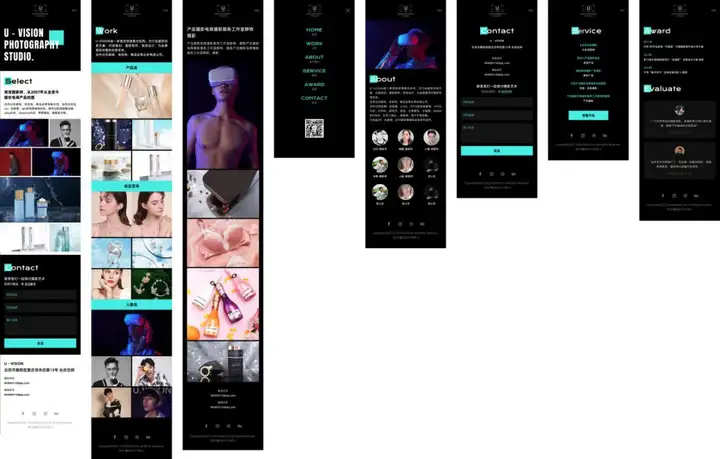
3. 轻站 - 设计类网页设计模板


参考点:真实设计师作品网站,可免费套用模板
官网:www.qingzhan.com(建议电脑端打开)
轻站是一个无代码建站工具平台,无需翻墙,网站支持PSD/sketch等格式导入,像UI设计师,能将设计稿快速转为网页,自定义交互后即可发布为网站或小程序;设计师也可以高效制作作品集、打造个人站和IP。如果不会设计也不要紧,可以使用站内丰富、美观的模版,随意更改内容和交互形式,创建专属于自己的页面和小程序。而这些都是免费的。
4. BBC - 新闻类网页设计模型

参考点:信息排版布局
下载地址:http://doc.mockplus.cn/wp-content/uploads/2018/04/BBC.zip
BBC是英国最大的新闻广播机构,属于新闻类的网站,所以网站没有过多花哨的内容,网站布局以信息排版为主。可以参考的页面有:主页、新闻页面、天气页面、视频页面等。
5. Shopify - 电子商务类网页设计模板

参考点:电子商务信息布局
下载地址:http://doc.mockplus.cn/wp-content/uploads/2016/12/Shopify.zip
作为一个典型的在线电子商务平台,Shopify不仅仅只是提供专业的电子商务网站建设服务,同时也开展基于社交网络的电子商务,即卖家通过Shopify在Facebook、Pinterest、Twitter等几个主流社交网络平台上就可以开店。
此网页模型主要展示了登录页面、主页、销售方法页面、价格页面、博客页面等。是制作电子商务类网站必看的模板之一。
6. edX - 教育类网页设计模板

参考点:列表视图布局
下载地址:http://doc.mockplus.cn/wp-content/uploads/2017/01/edX1.zip
edX是一家在线课程提供商,为世界各地的学生提供了各种学科的在线大学课程,其中也包括一些免费的课程。整个网页模板设计元素以图片组件和文字组件为主,逻辑清晰,简明直观。
主要页面有:主页、课程列表页面、课程详情页面、程序页面、关于页面。此模板适用于教育机构网站或在线课程类网站。课程介绍页面的设计思路尤其值得学习。
7. Pexels - 图片素材类网页设计模板

参考点:图片瀑布流设计
下载地址:http://doc.mockplus.cn/wp-content/uploads/2018/04/Pexels.zip
Pexels是一个高清图片下载服务站点,为用户提供海量共享图片素材的网站,每周都会定量更新。网站首页采用悬浮设计,将菜单栏和底部栏都是悬浮在固定位置,内容区域滚动。首页图片排列采用瀑布流的方式,多图片滚动。包含的页面有:浏览页,下载页,注册页,登陆页。
PSD透视网站模型
拥有透视效果的网站设计模型可以让你从不同角度展示你的设计布局,让你的设计看起来更像真实的产品,而不是静态的模型。
8. Perspective Website Mockup

参考点:等距角度切换
下载地址:https://dribbble.com/shots/1507002-Perspective-Website-Mockup
该透视网站模型是个简单的模型,可以在一个透视展示中展示你的作品。这个PSD模型允许你在一个等距的角度切换设计。无论您是否需要一个页面或更多的页面,您都可以更改模板中的视图数量。
9. Perspective Website PSD Mockup

参考点:智能物体改变侧面外观、背景
下载地址:
https://graphicriver.net/item/perspective-presentation-web-mockup-09/19342170?ref=slidesmash
此案例以绝佳的独特视角演示了网页设计模板,多样化的图层设计和让人眼前一亮的视觉体验使整个设计充满了高级感。通过智能对象改变背景,即可自动透视。
10. The Screens Perspective PSD Mockups

参考点:支持阴影、尺寸调整
下载地址:https://dribbble.com/shots/4034063-Freebie-The-Screens-Perspective-PSD-Mockups
The Screens是一个Behance和Dribbble上的设计师们用来展示他们的项目的免费PSD模型模板。高分辨率的视觉效果使其极具现代风格。作为一个智能PSD网站透视图,您可以轻松地将自己的设计添加到智能图层中,轻松实现阴影、尺寸的调整、屏幕编辑,以及自定义背景。
11. Misocial – Free Website PSD Mockup Template

参考点:智能元素+谷歌字体
下载地址:https://dribbble.com/shots/3400116-MISOCIAL-Free-PSD-Template
MISocial是一个免费的音乐网站类PSD模板,在Behance上深受好评,获得大量分享。 它可以帮助很多人更轻松,更快地创建新网站。
“我们精心制作了7个网页,其中包含对开发新网站至关重要的元素。这些图像都是免费的,并包含在智能对象中。我们使用的字体是免费的Google字体。”
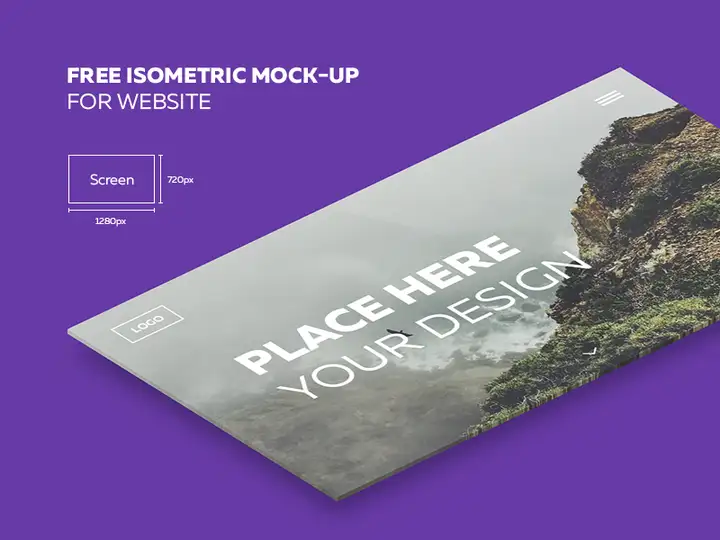
12. Free Isometric Website Mockup

参考点:等距透视
下载地址:https://dribbble.com/shots/2819112-Free-isometric-mock-up-for-website-1280x720px
这个网站模型旨在以优雅、独特而有吸引力的方式展示您的Web截图。 这个模型由等距的Smart objects组成,这样您就可以将您的独特设计结合到2个模型中。这个模型有一个透视图,并且文件是通过智能对象分层的,也就是说你可以通过自己定制页面的元素来使用模板。
13. Perspective Presentation Web Mockup

参考点:主题定制
下载地址:
https://zippypixels.com/product/mockups/perspective/superb-free-perspective-website-mockup/
这个模型可以提供关于你的网站设计中的一个视角的特写。该模板的分辨率达到了3000×2000px,可以完全分层的智能对象和多变的背景,便于你定制不同的主题。它还包括一个预先设计好的模板,以帮助你快速入门。
网站模型设计工具
这部分的内容主要是回答如何设计出优秀的网页模型。关于这个问题,主要是取决于网页模型设计工具的选取。作为前期工作,网页模型设计可低保真,也可高保真,可快速设计,也可慢工出细活。以下,为大家整理几个好用的网页模型设计工具。
1. 摹客RP - 简单快速的网页模型设计工具

作为一款桌面端的网页设计工具,摹客RP在原型/线框设计方面也同样具有出色的表现。较其他在线网页模型设计工具而言,摹客RP不仅仅是擅长于静态模型的制作,在交互设计方面也尤其独特的无法比拟的优势。
其最新发布的格子和数据自动填充功能针对多图文的网页布局案例来说十分便捷,例如Dribbble。设计师设计者可以快速填充:姓名、日期、文本(句子或段落)及邮箱等文本类型,常用的头像(写实/卡通)、办公、美食及其他多种多样主题的高清图片。为设计师省去了大量的查找素材的时间。
2. Moqups - 在线网页模型设计工具
Moqups是一个非常好的、免费的HTML5应用,通过它可以创建朴素的线框图、实体模型和UI概念图。该程序使用起来非常简单,内置的模板可以直接使用(模板包括单选按钮、链接、图像占位符、文本框以及滑块等)。缺点在于它只能制作静态的网页展示,不能在实际演示中进行动态的操作。
3. Mockingbird - 在线网页模型设计工具
Mockingbird是另一个流行的基于网络的线框应用程序,其中包含了一些功能强大的功能,用于链接和分享您的网页模型。
Mockingbird允许您使用拖放编辑器快速创建界面。
产品经理,在与设计师和开发的协作中,你是否遇到这样的问题?
需求沟通难:需求表达抽象化,设计师和开发不能有效了解视觉和功能需求。走查效率低下: 需找到问题并截图,记录下问题所在,再转发修改,沟通效率十分低下。项目管理不方便:在设计师、程序员两头奔走,产品设计进程难以把控。没关系,用摹客解决你的需求:
支持多种的原型(Axure、Justinmind、Mockplus)和各类文档,直接在线预览;多种批注样式,更好地表达想法和意见;可迭代状态图上线,轻松管理预览多状态;快速制作交互原型,支持多种手势交互、动画特效。战“疫”打响,摹客助力远程协作设计,免费使用!
疫情当前,做好防控,减少聚集,倡导远程办公,摹客团队与知乎用户携手共渡难关!


 售前咨询专员
售前咨询专员