如何搭建网站?
 技术百科
技术百科  admin
admin  发布时间:2023-11-19
发布时间:2023-11-19  浏览:143 次
浏览:143 次
一、网站建设四部曲—客户建站需求分析阶段
该阶段对于网站建设也是相当重要的一环,在该阶段我们重点需要和客户站在同一个角度进行网站建设的分析,了解客户的需求点,双方进行最大程度的建站内容拆解,从而达到最优的建站效果。
1.沟通行业发展走向及用户群体
很多人疑惑,为什么建站还有沟通行业的发展走向呢,其实是因为建站的目的是为了打响品牌在行业领域里的知名度,所以了解行业的走向是重中之重,并且对于同行的网站建设有所了解后,也可以更好地进行该领域的建设。
在这里就和大家分享我们会重点和客户沟通的几个要点网站的受众群体,其中包括:年龄段、用户地区、用户喜好等。网站使用为手机端居多还是pc端居多。网站是需要品牌主导还是产品主导还是客户解决方案主导。网站后期是否需要做SEO的推广。客户对于网站设计的风格偏好/喜欢的网站案例。企业领导对于网站的要求或想法。2.版式提案的诉求确认
版式提案包括:网站栏目版块需求、设计关键词、配色方案、提案范例。

3.网站关键词的确认
选择网站核心关键词的方法有很多,工具也很多。网站核心关键词的选择要遵守以下三大原则:
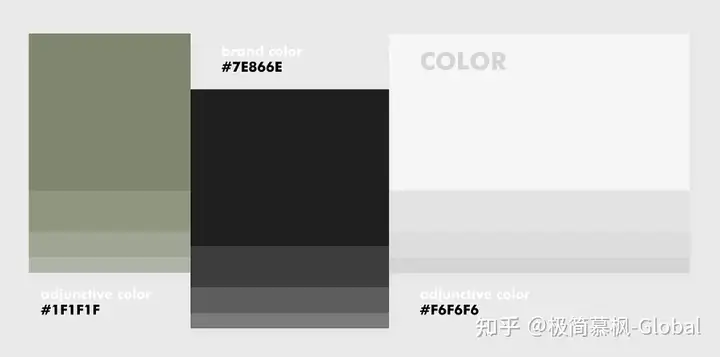
用户搜索量很大的词:如果辛苦优化一个词到网站首页,却没有用户搜,等于这个优化工作效率就打一个很大的问号了。所以,为了能让做到首页的核心关键词能带来流量,就需要通过分析选择搜索量大的关键词;能代表用户购买意向的词:这个核心关键词不但要搜索量大,还要能代表用户购买意向的词,才能带来真正的客户;要与产品或服务相关的词:比如我们要买衣服,衣服分男装,女装,男装女装有分季节和款式,你做什么衣服,什么季节款式的衣服去推,就一定能带来更多购买客户。4.配色方案
如果有Vi手册,可以直接参考Vi手册上的规范,没有VI手册的根据企业logo做配色。

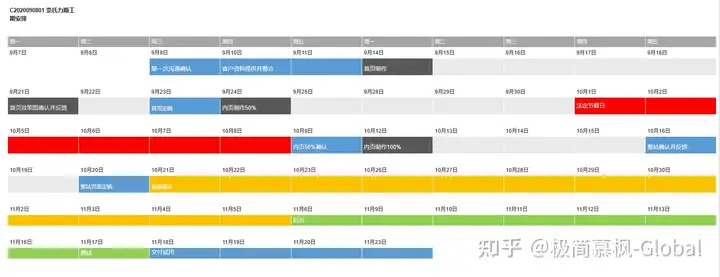
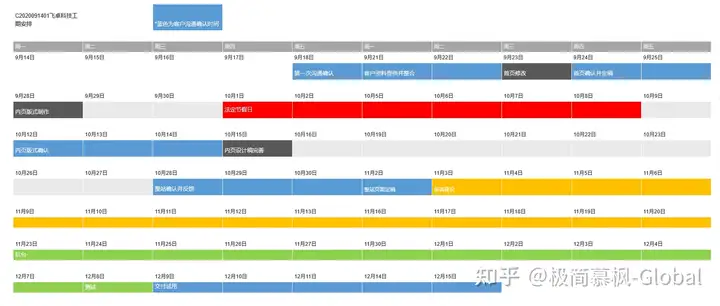
5.项目排期表
一旦确定了建站需求后,就会有部分资料文档我们会和客户进行对接,这一部分资料需要提供的材料我们也会有明确的文档和客户进行沟通,这一部分也是比较关键的,优质的素材,例如:产品拍摄/企业VI等,重视细节才能让网站有着最优质的效果。


以上均为我们客户案例的工期时间表,实打实让客户看到我们建站的流程,更直观感受建站的工期,并且在每个时间节点我们都会进行项目的反馈跟进,确保项目流程顺利。
二、网站建设四部曲—2.0 网站UI设计阶段
我们企业内部为了增加设计师的核心竞争力,率先形成了内部比稿的形式,在完全了解客户需求的前提下,将由两名设计师完成网站的UI设计、交互设计,从而提升公司服务品质;并由客户自主选择哪个方案更符合公司网站的基础调性。
整个设计过程对我们而言就是一条相当顺畅的大道,这几个关键节点分别为:
内容、交互逻辑的思考
产品分类的层次性视觉:配色方案、布局方案下面以全球零售商提供创意装饰研发并生产销售的服务商ego为例,为大家展开讲解。
1.立项
1)项目背景
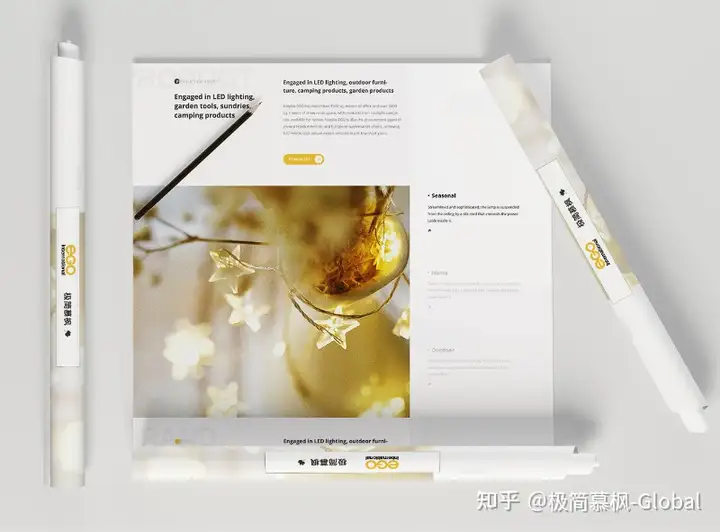
ego是一家为全球零售商提供创意装饰研发并生产销售的服务商,随着业务拓展
及品牌形象运营需要,老站中的视觉、逻辑、功能无法满足发展需求,需要对网站进行视觉形象的升级,需要解决主要两大基础问题:产品的多样化、用户使用逻辑的引导化,以及提升视觉展示效果。
2)设计核心以具有引导性的产品逻辑 到 便捷的用户体验 为基础,打造清爽干净并有层次的视觉体验。

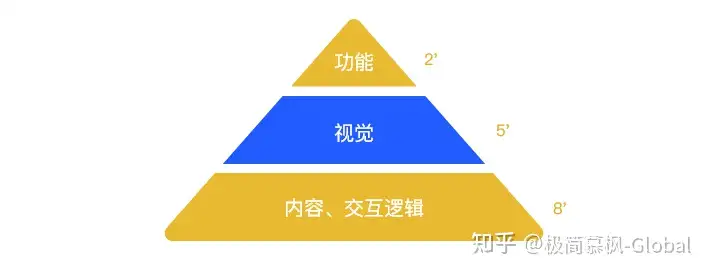
3)15 的黄金配比分布

2.制作
1)内容、交互逻辑板块


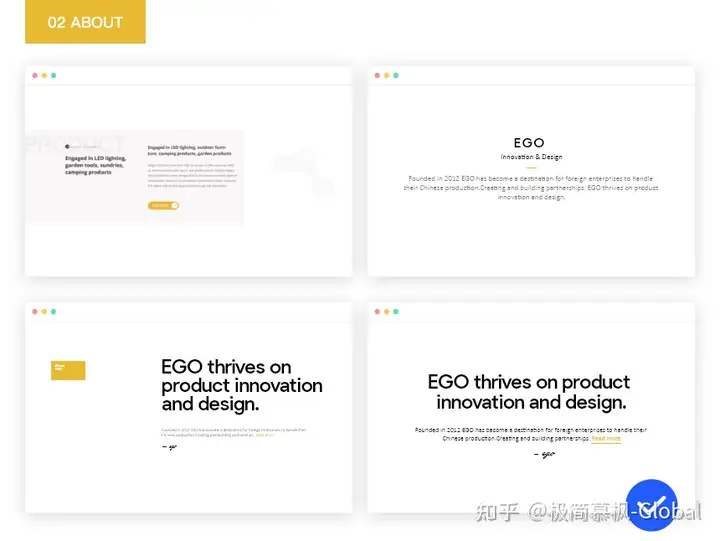
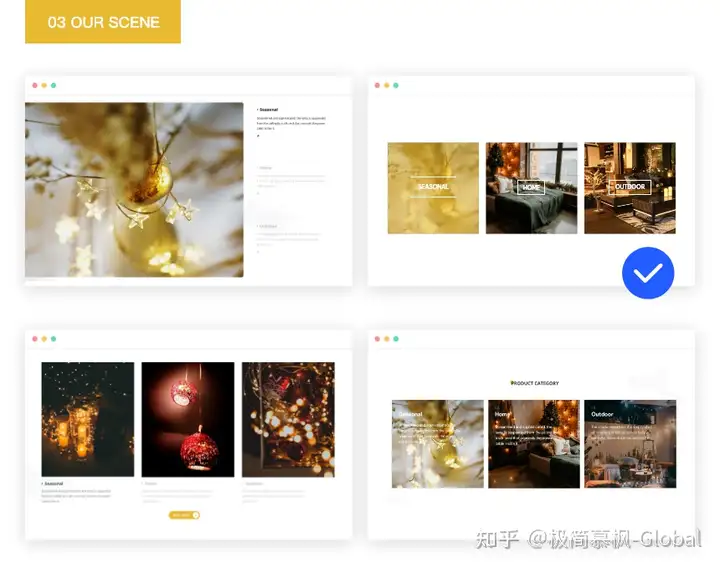
以产品为核心,布局首页,规划【关于我们】文案,让用户对ego有潜意识的认知。从用户习惯进行产品分类入口的设计,以宏观的“场景”大类,到微观的精准“品牌”小类。


将原来的三四五层级的产品布局,打散重新整合,围绕:品牌、场景、产品三大方式进行分类,在使用交互中,拟定用户不超过两次点击就能找到需要的产品。



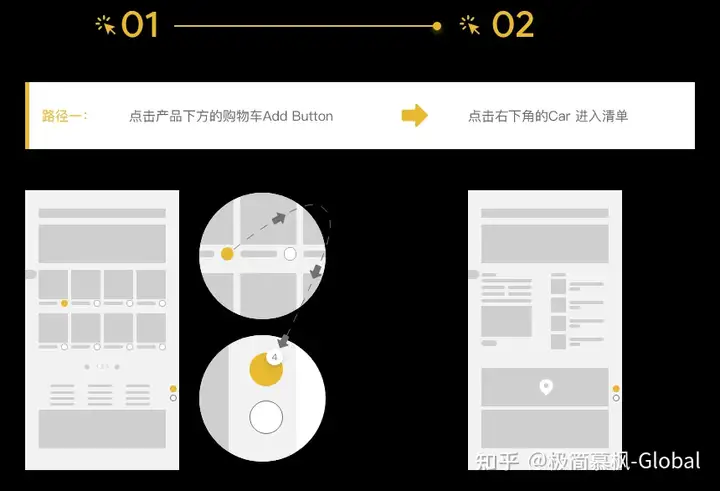
产品路径规划
将三种分类方式位于同一平面,分主次,依次为:“场景”、“产品”、“品牌”

Add car路径规划

2)视觉板块
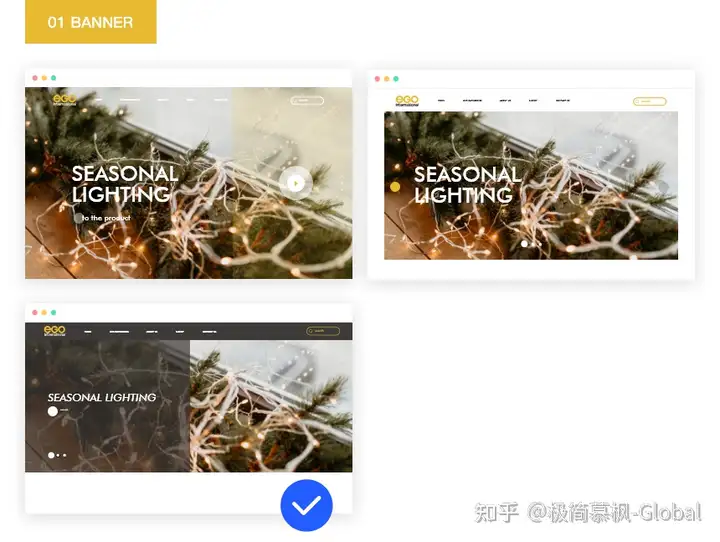
配色方案:以VI手册为标准,拟定配色方案;以活力、年轻、设计、创意、“灯饰”为关键词;网站整体的配色立意在于“明亮”、“温暖”。

布局方案
网站以产品为核心,整体排版局部采用规整的矩形列表布局。应用到的设计原理及方法论:
① Z式阅读布局
② 黄金分割比③ 三等分布局
④ 焦点布局






3)功能板块

三、网站建设四部曲—3.0 程序开发阶段
1.前端开发
前端开发其实从广义上来看需要用到的技术不少,比如:HTML5、CSS3、JavaScript、AJAX、VUE技术栈、React技术栈等等,随着互联网的深入发展,多屏互动和多端兼容友好的界面成为目前所有系统的重要需求,在开发前也要和建站公司沟通,开发的语言是什么,避免使用非主流语言,导致后期改版的困难。
前端开发的过程中,我们的技术人员并不会像市面上某些无良公司一样,看心情去写特效,严格按照设计师的初稿进行完美得还原。

2.后端开发
后端是在后台工作的,控制着前端的内容,主要负责程序设计架构思想,管理数据库等。后端更多的是与数据库进行交互以处理相应的业务逻辑,需要考虑的是如何实现功能、数据的存取、平台的稳定性与性能等,涉及动态语言如PHP、ASP、JSP等。
慕枫有自己独特的一套后台系统,网站页面可编辑的内容,后期都可以在后台内进行操作,真正做到了从用户体验的角度出发,进行后台的开发。
1)慕枫后台简介


2)后台部分截图


3.前端及后端职能区分
从广义上来看,目前我们说的前端只要需要负责静态页面部分,鼠标移入输入框、移出输入框的颜色变化这部分的内容;但是只要涉及到输入用户名、密码后登录系统的话要连接数据库,这个就需要后台开发做逻辑处理了。
很多网站设计出来好看,但是呈现出来效果一般,很大一部分原因就是设计不参与后期的沟通和测试,而技术缺乏很好的审美标准,导致网站出现差错。
所以在每个项目行径路上,我们采取了会有实时更新的项目文档,确保这三个关键人员实时交流沟通进度及项目的难易点。

四、网站建设四部曲—4.0 测试上线验收阶段
网站涉及到的测试包括:兼容性测试-设计特效验收-手机端用户体验测试-网站打开速度测试-安全检测测试-ssl证书测试-CND加速测试等等。
在长期的服务后,我们的内部进行了一份测试的报表制作,当一个技术开发完后,会由其他技术进行网站内容的测试,以此来判定网站开发是否符合逻辑规范以及各个板块功能是否优化正常,每个网站内部的细节是否把控到位,都是我们检验的标准。



 售前咨询专员
售前咨询专员