如何正确的设计一个网站
 公司资讯
公司资讯  admin
admin  发布时间:2024-02-12
发布时间:2024-02-12  浏览:75 次
浏览:75 次
咱们接着说我们的官网,官网是我们企业的门户,是描述我们产品的窗口,大家对我们的印象和期待也是在这个方面建立的。好比看一个人,好不好看,顺不顺眼,从看他的外貌和体态上就可以知道一个大概。
我们讲相由心生,网站也是如此,这个公司是否正规,产品是否用心,从官网上就可以看得出来,做的很糙,板块布局很乱,页面上充满了各种乱七八糟的广告,这样的网站想必大家会在进入的1秒之内就离开了。因为他让人很不舒服。而如果进入一个结构合理,色彩搭配养眼,就算这个产品不是自己所需的,也会在这个页面多逗留一会儿。这就是美的力量。
第一:色彩养眼,大小刚刚好,抓住第一印象
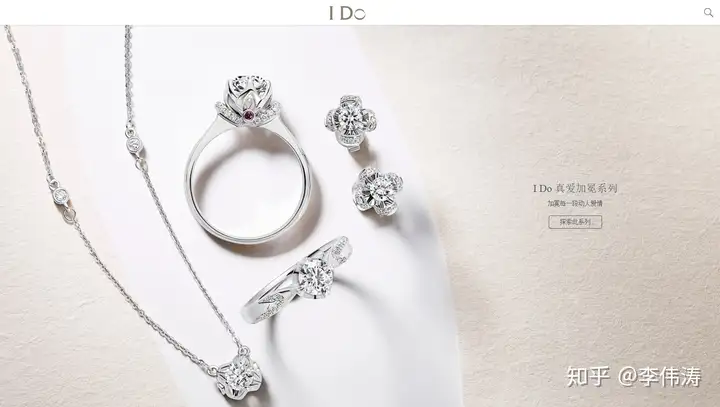
我们设计一个网站,遵循的原则是符合本行业特色,比如首饰类网站一般体现奢华和尊贵,那么如果你用重色彩来设计你的网站,会舍本求末,一般为了凸显金银的色泽,整体色调都会比较清新,这样产品才会凸显。比如IDO的官网、老凤祥官网都比较淡雅。如果采用金晃晃的色彩,啧啧啧……想想都很老土对吧。

色彩应该能体现行业的特色。颜色搭配要合理,主色调应该控制在2-3个主色,辅助色不宜太多。文字颜色以便于阅读为主,背景色切勿与文字反差太小。
间距要合理,文字过多时注意分段和段落之间的间距,文字过于密集,页面会显得很乱,另外不利于阅读,给人阅读造成很强的压力感。所以行高“”透气性“”很重要。
文字大小要合适。文字大小应该和页面的布局相辉映,一般英文字体最小10px,汉字最小12px,板块较大,文字可以适当变大,和页面大小布局协调很重要。
字体选择要考虑适配性。现在市面上比较主流的是windows和Mac两种系统,那么这两个系统的通用字体为微软雅黑和平方体,我们页面设计时就要考虑这两个字体在页面上的效果。如果用户没有这些字体也要考虑替代字体方案。所以大家常用做法是将我们期望字体和替代字体像如下代码一样放到页面样式表里。
第二:板块布局合理,符合大众审美
目前页面布局基本分为左右,居中,左中右,左上右,满屏和非满屏等,不同的布局给人的感觉不一样,因为布局是整个页面的框架,网站看起来是否整齐划一,他起了很大作用,所以我们在布局时要尊重大众审美,不要太特立独行。

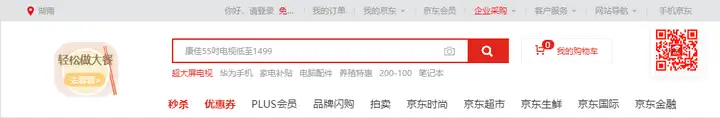
1、无论哪一种布局都要考虑黄金视觉区域,就是我们看一个网页的第一着眼点是哪里,一般是左上角部分,所以我们的重点内容应该放在这个区域。一般都是网站logo和slogan。所以这里的文案非常非常重要,是抓住眼球的重中之重。我们在讲文案的时候再来说。当然这个黄金三角会根据页面内容放置位置变化,比如百度、Google他们页面就一个搜索框还是在中间的,右上角没有东西,那么我们的视觉自然而然的就落到了表单上面。
2、布局在设计时也要考虑技术实现,过于复杂的布局或者充满了奇形怪状的区块,WEB工程师在实现的时候会出现困境,这个时候他们会用图片的形式来代替,一个页面如果充满了图片,除了加载性能差以外。在高清屏会有失真的危险。所以应该用文字的尽量不要用图片切图。
3、要考虑移动端的适配性,现在页面都会做响应式,板块除了在PC端布局合理之外,还要考虑板块在缩小浏览器窗口之后的呈现样式。比如左右布局时,经常用左侧为主,右侧下沉到左侧布局下方等方式。这就需要设计师在设计时考虑这方面。当然如果为了特别的美观,无法兼顾这个适配,那要另当别论,优先级根据实际情况而定。
4、板块大小要遵从主大枝小的原则,重要的内容应该用大板块,次要内容要用小板块,比如左右布局,左侧大板块当然要给主要内容,而右侧的内容相对次要。这是在第一感官上告诉用户,这里是重要的,来看这儿。
5、板块内边距和外边距应该以感官舒服为准,合理的间距,让人知道哪些是重点,哪些不是。而如果所有的内容没有间距或者间距很小,感觉很挤,这样的页面让人很惧怕,不想看,因为太累了。间距要注意统一,不要出现有的大有的小,好比你看一个梯子,每个踏板之间的距离很合理统一,让人感觉他就是一个整体,如果有的空挡大有的小,就没有这个感觉了。
第三:文字内容不可忽视的灵魂地位
我们说的内容其实很大一部分说的都是文字和图片,文字是表达的主要方式,我们在读一本书时,优美的句子,严谨的逻辑,合理的举例让我们感觉这个作者非常专业,脑子的思路会跟着作者的文字不断的飞翔。我们会说这是一本好书。因为他讲明白了想讲的东西。
所以我们在策划我们的网站时,文字要便于阅读。把想说的说明白,不要让用户去猜,有些文案同学比较有才气,表达一件东西时,用了很多比较有文化词藻,让人读了之后,哇,厉害,但是没懂。这就没有达到我们的目的,我们要说白话,我们的网站是为了表达清楚我们有什么,做什么,不是为了让客户来体验文采飞扬的。所以很多运营大咖经常说,网页内容要“说人话”就是这个理。
我们在第二节时提到,黄金三角区域的重要性,因为他是我们进入一个页面,视觉第一落脚点,这里的文字内容可以说是用户对我们第一印象的直观体现。
右上角我们会放我们的企业logo,这是告诉大家我是谁,紧接着就是我们的企业口号,这里的口号可能是我们的品牌主张,或者我们的促销活动。比如京东放的是促销活动。而天猫放的是品牌主张。当然如果我们是普通的企业站,不要放这些比较大的口号,应该利用这个位置告诉我们客户,我们是做什么的。比如奥托科技这个网站的口号就是告诉客户我们主要卖的是什么产品。



上面我们强调了黄金位置文案的重要性,接下来是我们主体内容,我们网站有布局,其实内容也有布局,他应该是充满技巧和诱导性的。我们网站的目的是什么?当然是介绍我们,最终让客户去留下资料或者去购买商品。就算你说我们的网站不让客户留资料和买产品,那么也是想让客户看到联系我们的页面吧。所以我们文案布局就很重要了。尤其是首页的文案布局最重要。
我们在首页表述我们时,一般遵从以下的流程,因为这个流程是有诱导性的。是可以加速客户行动的。
1、我是谁(首屏重点突出亮点,文字简洁易懂,配合图片呈现)
2、谁用我(大家比较熟悉大品牌在此罗列,增强说服力)
3、我能帮你做什么(帮你解决的主要痛点)
4、我还有什么(为了上面的痛点,我有这些)
5、为什么选我(我的优势是什么)
6、还有哪些客户
7、客户证言(他们用了都说好)
大家可以看到,第一步介绍完自己之后,紧接着就是哪些大客户在用,这是强化用户信心的方式。因为你自说自唱说明不了什么,但是如果有我知道的企业或者人用了,那么这种名人效应就出来了。

第三步我能帮你做什么板块,强化信心之后,就是介绍我们产品能解决的痛点,这需要我们对我们服务的行业有一定了解,知道客户现在遇到的问题,能够切中要害的直接戳破。让他们有共鸣,才能让他有兴趣关注我们解决这个痛点的产品。
第四步产品板块,我们有什么,上面说了痛点,接下来就是我为了上面痛点所做的努力和产品。让客户有找到良药的感觉,缓解上面的痛楚。
第五步优势板块,行业这么大,竞手这么多,为什么选择你?你有什么优势,我们在这个板块里就要进行亮点凸显和强项阐述。大家去看淘宝的产品页时,会看到很多别人家和我们家产品的对比,就是这个道理,我要告诉你我比别人强在哪里。我有哪些专利技术或者行业研究时间等等。这里我们应该放一个按钮,比如现在联系我们或者试用我们的产品等等。
第六步我们的客户板块,第一屏没有罗列完的客户或者放一些重点客户的案例。这些都是直接展现我们的能力的方法。
第七步客户证言,让用过产品的人来说使用感受,好比淘宝里面的客户评价,这些是大家购买产品关注的一个重点。你说好不算好,别人说好才叫好。临门一脚的作用就是靠这个来促成。
就此我们的首页文字布局基本完成,循循善诱,将客户的思路按照我们规划的路径来走,促成我们的最终转化。
第四:让图片给网页增色添彩
图片绝对是我们页面锦上添花的存在,因为我们在表达一件事情时,媒体的受欢迎程度如下:
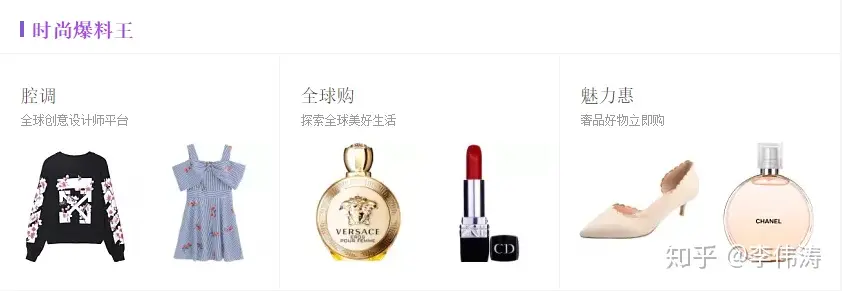
文字 < 图片 < 音频 < 视频如果页面上面文字中间穿插一张图,除了让人耳目一新之外,图片上面的内容也会更多的受到关注。所以电商网站非常重视配图,产品图都非常诱人。

那么我们如何让图片更好的发挥作用,如何正确的使用图片?遵循以下原则:
1、相关性,主题和图片表达要一致,和标题一定要强相关,图片的吸引力大于文字,所以文字应该属于图片主题的补充
2、真实性,图片不能夸大,过分的夸大,对品牌是一种伤害,给客户的错觉太完美,落差就太大。要贴近自己的产品,做适当的修饰。
3、灵动性,图片不是死板的阐述你的意思,要让他表达你要表达的意思,比如蜂蜜很诱人,大家构图喜欢用勺子里的蜂蜜向下流动来勾人食欲,体现果汁的新鲜,会用真实的水果流出的果汁来表现,就是通过这样的场景套用描述产品的亮点。
4、页面和谐,比如页面偏稳重,可以让图片呈现灰色,给人很干净的感觉,logo可以做灰色处理,人像不要做灰色处理,页面很亮,图片也可以选择色差强的图片
5、尺寸统一,兄弟之间图片尺寸要一致,整齐划一,不要有大有小,给人页面很错乱
6、用户偏好,根据自己的用户群,选择相应的色彩图片,比如面向女生,玫红或者红色比较适合,黑色或者白色更显档次。
合理的使用图片,让我们的页面充满了可读性,有些同学可能会说既然音频和视频不是更利于表达吗?如果首页出现一个介绍视频,那当然是更好不过的,他的播放量绝对很高,但是我们要知道音频和视频的制作成本太高了。图文可能一个人就可以搞定,但是一个视频的工作量需要拍摄后期处理。时间上和人力上都不如图片更方便。如果有相应的团队,可以多放些视频在页面上。前提是内容要协调,遵从上面图片的规则。
运用这四点技巧,我们才能让我们的官网按照我们的想法说给客户听,让用户看到我们的官网时就像面对一个专业的顾问娓娓道来。


 售前咨询专员
售前咨询专员